Как добавить виджет комментариев ВКонтакте на сайт?
Зачем нужен виджет комментариев ВКонтакте?
Нужен ли он? В наш компьютерный век практически у всех пользователей интернета есть страничка в соц. сети ВКонтакте. Благодаря виджету ВКонтакте, любой пользователь этой социальной сети сможет комментировать материалы на вашем сайте/блоге не регистрируясь, что является, на мой взгляд, большим плюсом для читателя. К тому же одним нажатием мышки он сможет добавить комментарий на стену своей страницы, и о вашем блоге узнают его друзья. Это будет для вас бесплатной рекламой. Еще один большой плюс в том, что управлять комментариями очень просто - достаточно нажать несколько кнопочек.
Процесс установки виджета комментариев - поэтапно
Как же все-таки установить этот виджет на свой сайт? Сейчас постараюсь наглядно это объяснить. В первую очередь вам нужно добавить свой сайт в приложения в ВКонтакте. Для этого зайдите в аккаунт, с которого хотите управлять комментариями (администрировать), а можете зарегистрировать новый.
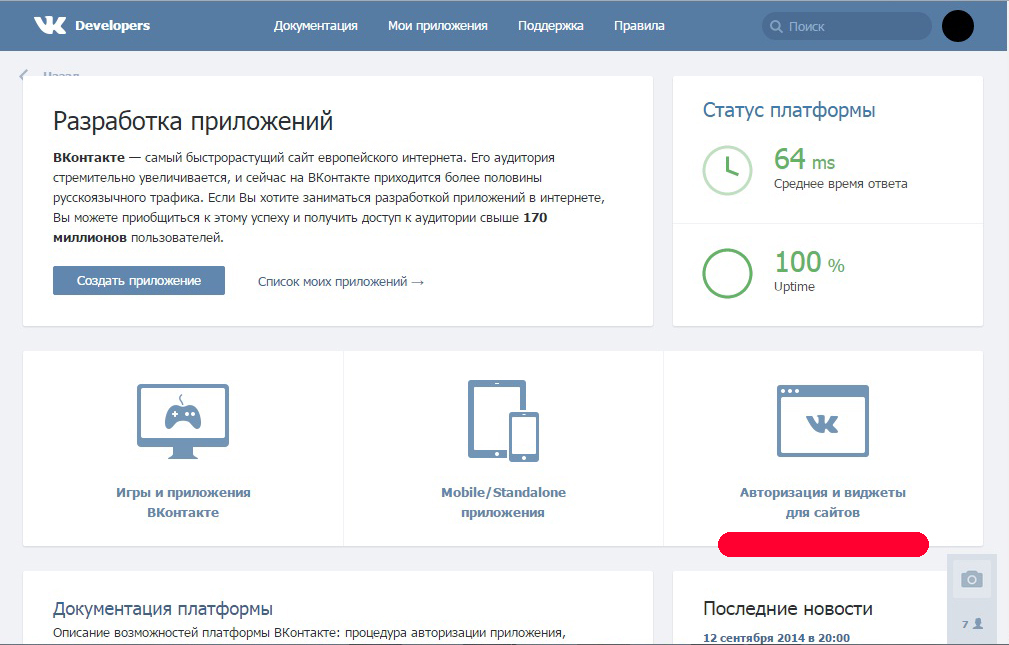
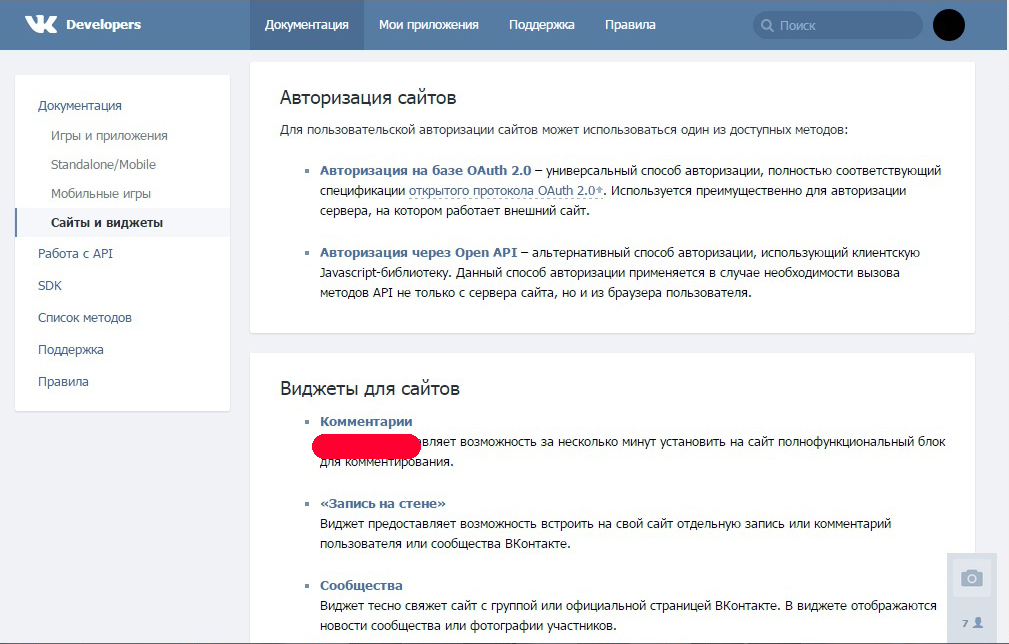
Внизу каждой страницы находится ссылка «разработчикам». Перейдите по ней. Теперь идем на страницу «Авторизация и виджеты для сайтов» и в разделе «Виджеты для сайтов» переходим в «Комментарии».


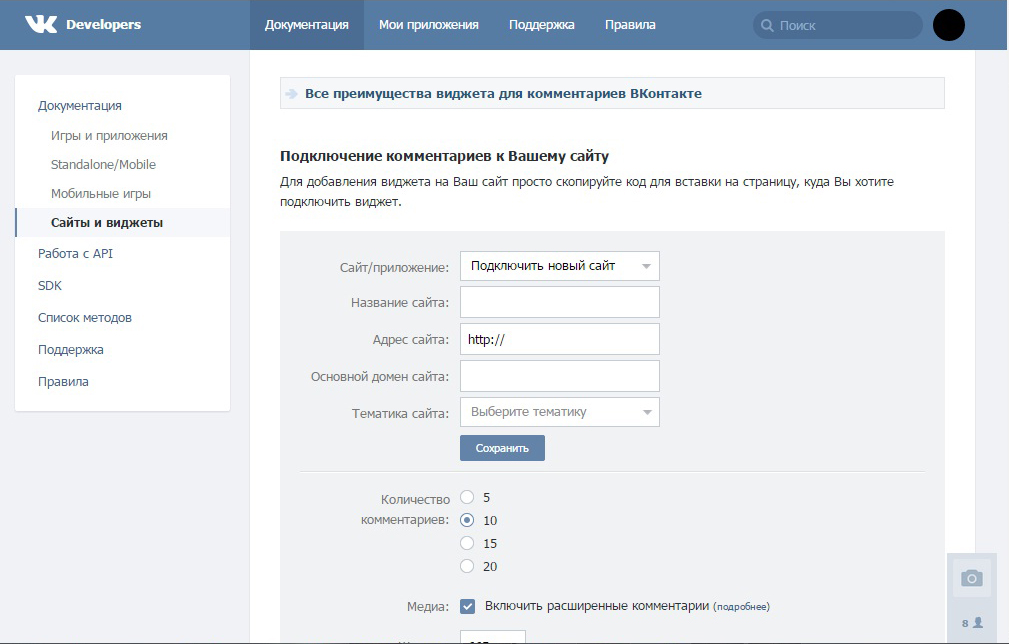
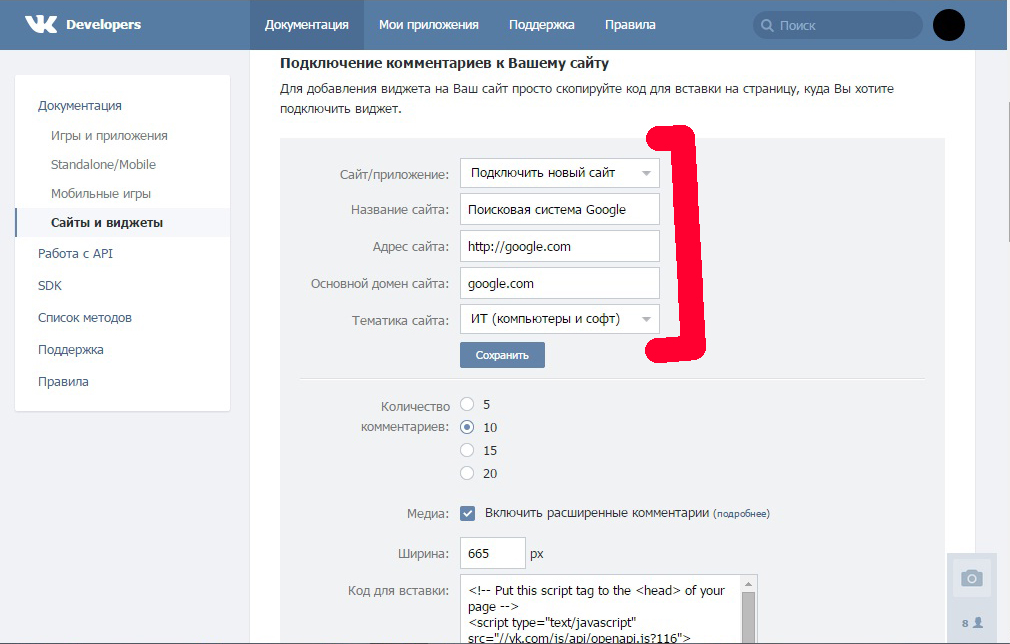
Теперь приступаем к добавлению сайта в приложения ВКонтакте и настройке виджета. Заполняем все поля. В «Название сайта» вписываете любое название, которое вам понравится. Для удобства лучше вписать название блога, на который добавляете виджет. Дальше «Адрес сайта». Здесь нужно указать адрес на главную страницу сайта, например, google.com, но не google.com/...html. В поле «Основной домен сайта» автоматически будет добавлен адрес сайта без «http://», так что там ничего заполнять не нужно. В разделе «Тематика сайта» вам необходима указать тематику вашего сайта, например, ИТ (компьютеры и софт).


После заполнения этих полей нужно сохранить информацию, нажав на кнопку «Сохранить». После сохранения эти поля скроются.
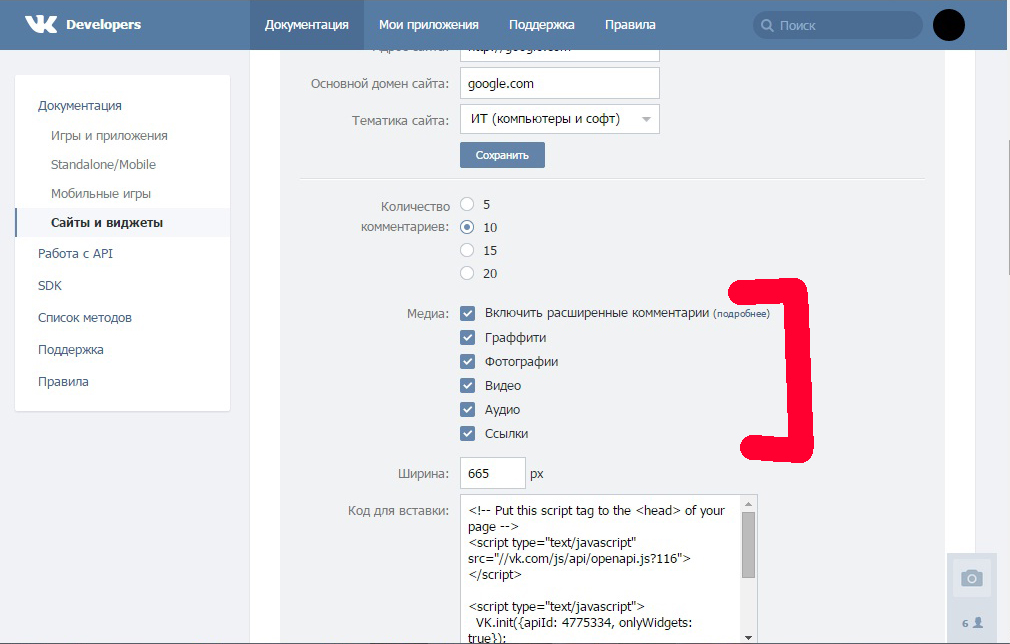
Теперь осталось настроить виджет. Для этого выбираем, сколько комментариев виджет будет выводить на одну страницу. Это не принципиально и на ваше усмотрение.
Дальше «Медиа». Этот раздел дает возможность указать, что можно будет прикреплять к комментариям. Если вы не хотите, чтобы пользователи что-то прикрепляли к комментариям, просто уберите галочку. Также можно вручную отфильтровать что можно будет прикреплять, нажав «подробнее». Убрать ненужные пункты можно путем снятия с них галочки.

Ниже идет «Ширина виджета», которую также можно отрегулировать. Ширина указана в пикселях. Если вы укажите не ту ширину, которая вам подходит, вы сможете в любой момент ее изменить.
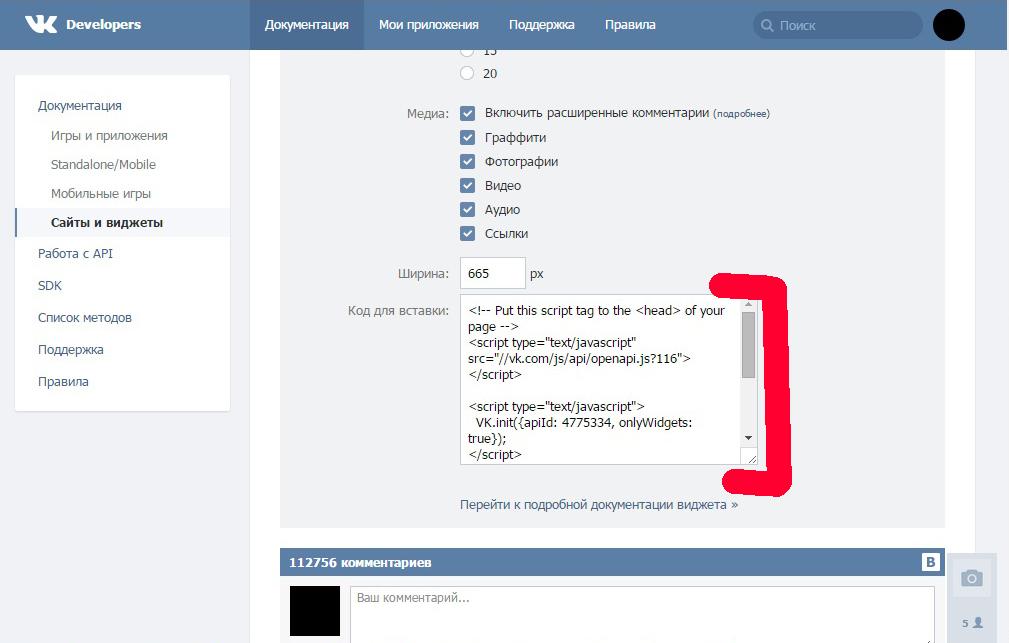
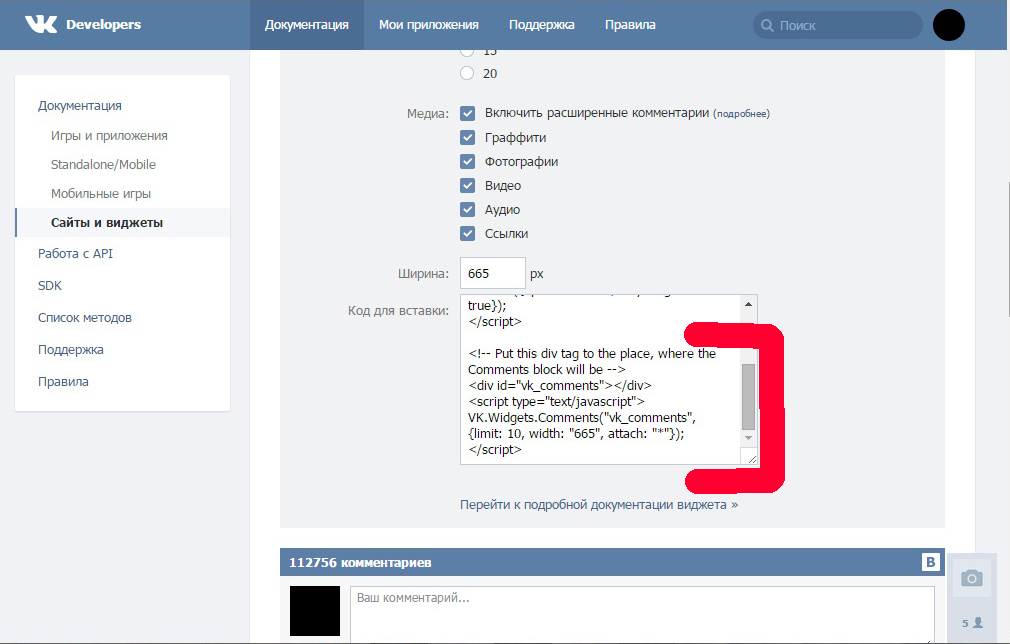
После настройки виджета, его нужно добавить на сайт. Здесь тоже ничего сложного нет. В окне «Код для вставки» можно увидеть код, разделенный на три абзаца. Первые два нужно вставить в коде главной страницы вашего сайта в теге «head». Третий абзац необходимо вставить в «тело» страницы — в теге «body», а именно там, где должен будет отображаться виджет.


Теперь на вашем сайте/блоге можно оставлять комментарии через ВКонтакте. Осталось разобраться, как управлять комментариями. Для этого зайдите через свой аккаунт ВКонтакте (через тот, с которого добавляли виджет) на страницу сайта с виджетом комментариев. На самом виджете будет кнопка «администрировать». Нажав на нее, вы попадете в небольшую админ-панель, через которую сможете удалять ненужные комментарии, заносить пользователей в черный список или назначать кроме себя еще администраторов.
На этом мы завершили настройку и установку виджета комментариев ВКонтакте! Он появится после обновления страницы сайта там, где вы его вставили. Если этого не произошло, значит вы, скорее всего, допустили ошибку при его установке. Надеюсь, статья была полезной, а мои объяснения понятными.


Кирилл 08 Октябрь 2016 at 17:12 | #
С одной стороны, комментарии ВК это быстро и удобно, а с другой, я часто вижу, что комментировать людей мотивирует заветное поле "сайт". Да что греха таить, и меня оно тоже мотивирует, комментирую через виджет ВК только если очень сильно нужен ответ автора. На своем сайте убрал виджет и сразу появились хоть какие-то комменты
Кстати, у вас потрясающий, удобный дизайн!
ответ
Игорь 12 Май 2022 at 13:52 | #
Здравствуйте. Вы не подскажите, как сделать сбор всех комментариев в одном месте? У меня сайт объявлений и к объявлениям я добавил виджет вк комментарии. Хотелось бы чтоб я мог на сайте сделать блок, в котором отображались бы все комментарии видные для посетителей сайта.
ответ