Использование Firebug для решения проблем с CSS

Firebug - это дополнение для Mozilla Firefox, упрощающий поиск и изменение css-элементов в вашем дизайне. Он отображает исходный код вашего сайта на разделенном экране вашего браузера, что позволяет просматривать и изменять HTML/CSS с возможностью просмотра сделанных изменений.
Установка Firebug
В браузере Mozilla Firefox зайдите в меню Инструменты - Дополнения, в секции Получить дополнения в строке поиска наберите Firebug. Нажмите кнопку Установить. После установки вам нужно будет перезапустить ваш браузер.
Запуск Firebug
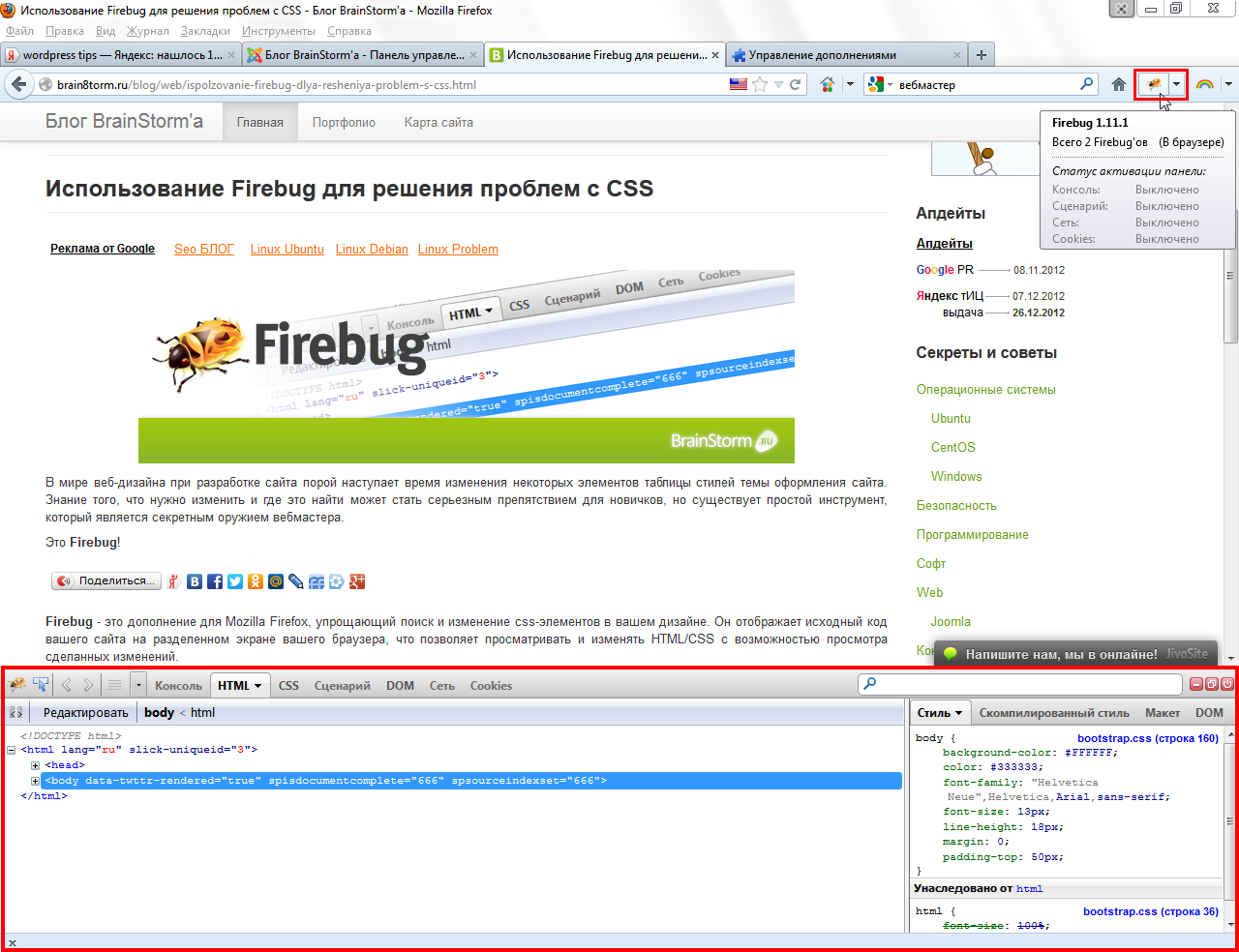
На панели инструментов Firefox в верхней правой части окна появиться значок с изображением жука. Кликнув по значку экран браузера разделится на две части: в верхней будет по прежнему отображаться открытая веб-страница, а в нижней окно и исходным кодом этой веб-страницы. Также открыть Firebug можно с помощью меню Вид, выбрав соответствующий пункт, а также нажав на клавиатуре горячую клавишу F12.
В левой части Firebug выводится HTML-код страницы, в правой - CSS, полученный из одной или нескольких используемых таблиц стилей, в зависимости от выбранного элемента.
Большая часть кода будет свернута, так что вы сможете развернуть нужную часть кода для просмотра интересующей секции страницы.
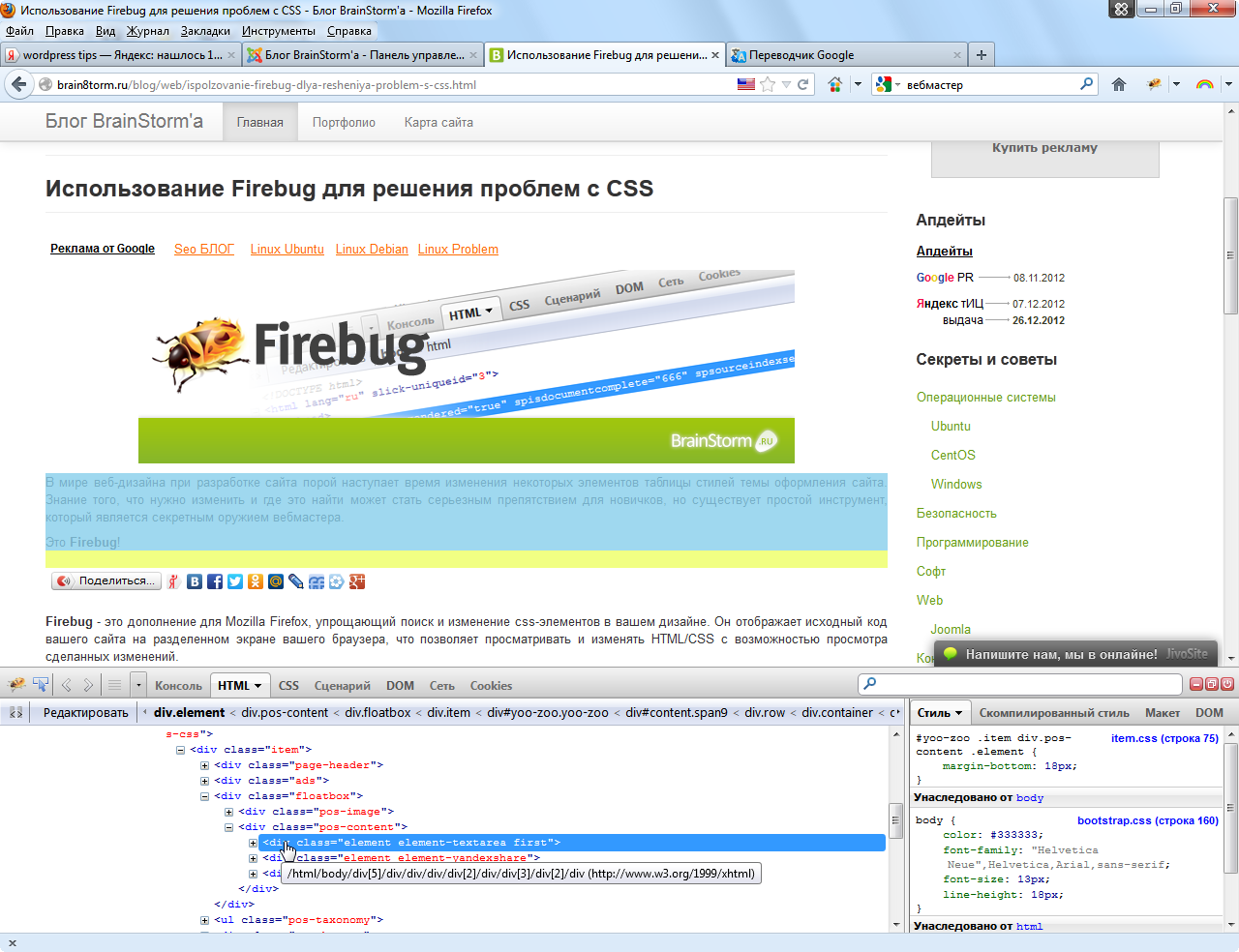
При наведении курсора мыши на конкретный элемент в верхней части окна будет подсвечена область, заключенная в этом элементе. Это облегчает визуальный поиск нужной области на странице.
Как альтернатива - клик правой кнопкой мыши определенной части веб-страницы и выбор "Инспектировать элемент с помощью Firebug" приведет к подсветке этой части в нижней панели Firebug.
Вы можете спокойно изменить нужный элемент и посмотреть что произойдет. Все изменения произойдут только на ваших глазах и повлияют только на ваше представление страницы. Изменения не сохраняются в файлах темы оформления вашего сайта.
Практическое использование
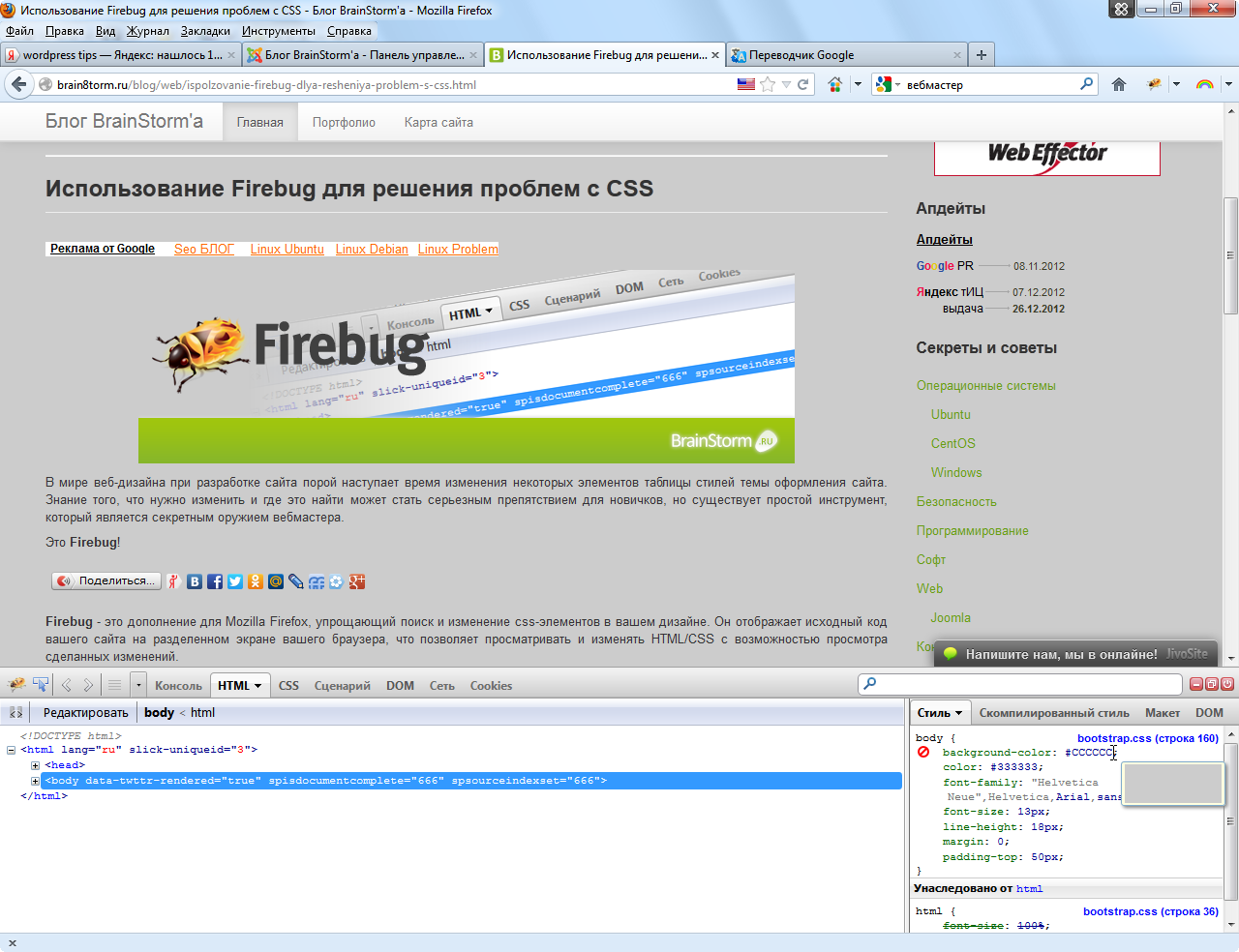
Давайте, к примеру, изменим цвет фона страницы. Выделим тег body в левой части окна Firebug, а в правой части изменим свойство элемента body - background-color - на другое значение (допустим #cccccc). И мы сразу же увидим в верхней части окна браузера, что изменится цвет фона страницы. Как только мы обновим страницу, все проделанные изменения пропадут и все вернется к первоначальному состоянию. Так что вы можете смело экспериментировать.
Поскольку изменения в CSS не сохраняются в файлах темы оформления, то нужно скопировать измененный код из Firebug и вставить в соответствующее место в css-файле. Firebug также подскажет номер строки, в которой должен находиться данный элемент.
В заключении можно сказать, что Firebug является незаменимым инструментом для визуального редактирования кода вашего сайта и устранения проблем с CSS. Ну и конечно же, он станет незаменимым помощником в изучении HTML и CSS для начинающего вебмастера.
- Теги: CSS Firebug Firefox вебмастеру инструмент





/home/yan/snap/opera/79/.config/opera/File System/